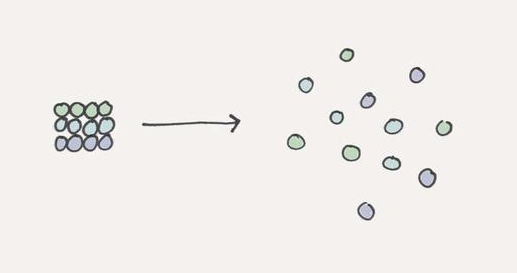
热力学第二定律也可以表述为熵增原理:不可逆热力过程中熵的微增量总是大于零。在自然过程中,一个孤立系统的总混乱度(即“熵”)不会减小。
熵,在物理学意义上成为了表征体系混乱程度的度量。

1948年,美国数学家、信息论之父,克劳德·艾尔伍德·香农在《贝尔系统技术》杂志上发表了题为《通信的数学理论》的论文,提出了对信息的经典定义——“信息是用来消除随机不定性的东西”,并进一步提出信息熵的概念,解决了对信息的度量问题——使用熵值表示随机变量不确定性的度量,用于定量衡量信息的大小。这也给人类社会带来了一个新的单词——bit(比特),成为衡量信息多少的单位。

距离的度量是米,时间的度量是秒,同样的,信息的度量就是信息量。
人们在日常生活中对信息量有着直观的感受:比如,“太阳东升西落”,这句话没有任何的信息,因为这是肯定会发生的,这句话消除不了任何的不确定性;“A地区发生了8.0级地震”,这句话蕴含着很大的信息量,因为这是很小概率发生的,这句话消除了很大的不确定性。
因此,一个具体事件的信息量应该是随着其发生的概率而递减,随着其不确定性而递增,且不能为负。越小概率的事件发生了,人们接收到的信息量越大,越大概率的事件发生了,人们接收到的信息量越小。如果将信息视为消除随机事件不确定性过程中引入的变化的话,那么信息的量就与随机事件的概率的对数有关,设函数F表示观测到随机事件x具体发生时所带来的信息量,具体计算公式为:
![]()
p是随机事件x的发生概率,如果log以2为底,则信息量单位即为bit。
比如,抛掷一次硬币,“正面朝上”这个随机事件的发生概率是50%,那么,当人们观测到“正面朝上”发生时,就消除了“正面朝上”这个随机事件的不确定性,此时接收到的信息量就是1bit。
接下来,还是以抛掷一次硬币为例,这个过程其实是包含了“正面朝上”和“反面朝上”两个随机事件,而且这两个随机事件的发生概率均为50%,此时,将“抛掷一次硬币”这个过程看做是一个随机系统的话,这个随机系统的信息量是多少呢?
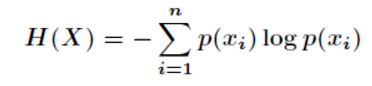
一个随机事件等价于从随机系统的输出中观测到某一特定取值的事件,度量这个随机系统的总体信息量,就可以使用该系统中所有随机事件发生时的信息量的数学期望代表该随机系统的总体信息量,即信息熵,并且,随机系统的信息熵越高,其信息量也就越大,具体计算公式为,

p是事件x的发生概率。
回到上述的例子中,这个“抛掷一次硬币”的随机系统的总体信息量,即为“正面朝上”和“反面朝上”这两个随机事件的信息熵。如果加入条件a,硬币质量均匀,在“正面朝上”和“反面朝上”这两个随机事件的发生概率均为50%的情况下,可计算得出这个随机系统的信息熵为1;如果加入条件b,硬币质量不均匀,“正面朝上”的发生概率为20%,“反面朝上”的发生概率为80%,可计算得出这个随机系统的信息熵小于1。
由此可以得出,“抛掷一次质量不均匀的硬币”的信息量小于“抛掷一次质量均匀的硬币”的信息量。
既然可以计算“抛掷一次硬币”这个随机系统的信息量,那么,手机屏幕的“画面呈现”是不是也可以被视为是一个像素渲染的随机系统,从而可以度量终端应用运行时“画面呈现”出的信息量,进而评价出终端应用的每一帧画面带给最终用户的信息价值?
答案显而易见是肯定的,博睿数据秉持着“理论指导实践,实践验证理论”的科学态度,充分理解香农-信息熵理论原理,深入挖掘实际应用场景,在行业内普遍薄弱的视觉体验度量上,在新一代的主动式移动应用数字体验监控平台Bonree APP 3.0上,创造性的将信息熵运用于度量终端应用所呈现画面的信息价值:
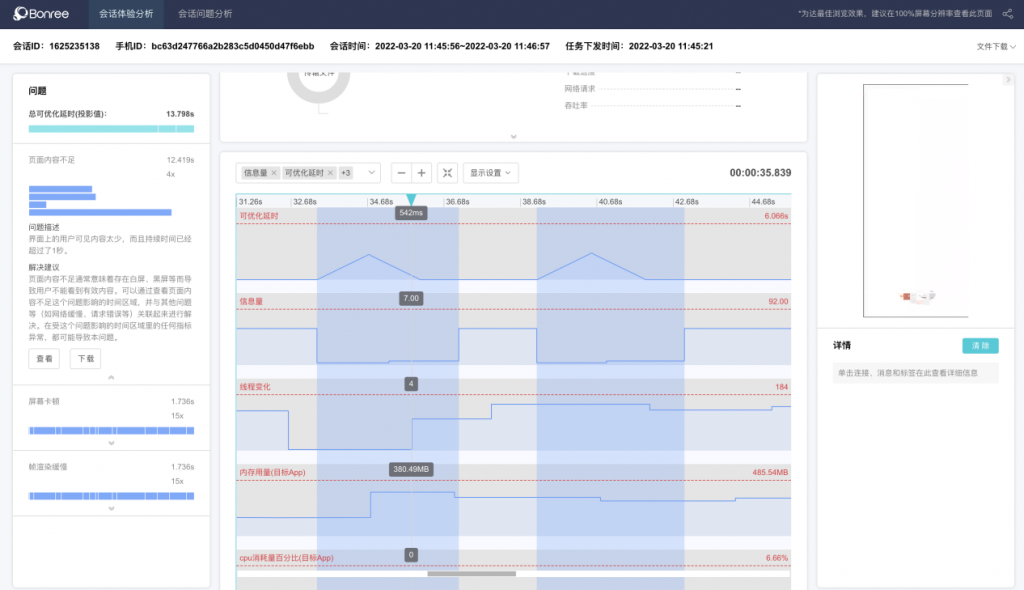
信息量:获取终端应用运行时每一帧画面中的每一个像素的出现概率,运用香农-信息熵算法,计算出每一帧画面的信息量。基于“熵值越高,信息量越大”的特性,信息量的数值范围由低到高为0-100。
凭借Bonree APP 3.0结构化的问题见解式数据分析算法,信息量不仅是用于衡量app运行时的每一帧画面可以为终端用户带来多少信息价值的视觉体验指标,而且如果存在接近于白屏、黑屏等信息量较低的画面,且持续时间超过1秒以上,该画面存在的时间区域将会被判定为发生了视觉体验问题-页面内容不足,并转化为相应的可优化延时,直接量化问题的修复收益。
例如,某app在运行过程中,某界面白屏持续了2.62秒,则意味着其该界面的信息量为0持续了2.62秒,并触发页面内容不足问题判定和可优化延时计算,如果修复该问题,将至少可降低终端用户使用app时停留在该白屏的时间1.62秒,会极大提高用户体验水平。

白屏、黑屏、蓝屏等纯色屏时,信息量为0

图中手机屏幕的内容丰富,此时信息量为82
√页面内容不足:界面上的用户可见内容太少,而且持续时间已经超过了1秒,发生此问题意味着存在白屏、黑屏等而导致用户不能看到有效内容。在受这个问题影响的时间区域里的任何指标异常,都可能导致本问题。
√可优化延时:由应用执行脚本时所有的优化问题(即”慢“问题)转化而来,用于衡量修复“慢”问题后,对于终端用户来说可减少的业务等待时间,优化问题包含卡顿、页面内容不足等体验问题和DNS缓慢、请求响应缓慢等根因问题。
不同信息量时的应用画面对比如下:

A.某金融app信息量为7时的画面,可以看出除了下方的logo与名称外,基本为白屏。

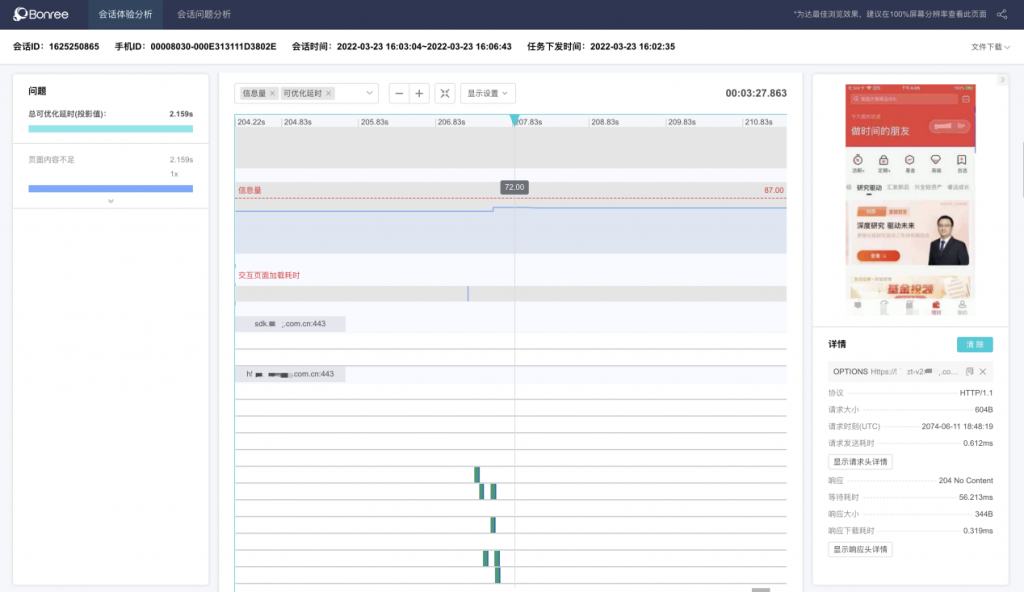
B.某金融app信息量为72时的画面,页面内容较多,可以提供给用户丰富的信息。
博睿数据将信息熵应用于视觉体验评价的探索实践,不仅契合“看似主观的用户体验本质上仍然是由事物的客观表现所决定的”这一理念,而且也成功解决了一直以来整个行业面临的一个难题——在对终端应用的数字体验评价上,主要以性能和稳定性数据为主,而针对视觉体验评价的方式多采用间接或主观数据,无法直接使用客观数据度量应用的视觉体验水平。
博睿数据新一代的主动式移动应用数字体验监控平台Bonree APP 3.0,凭借强大的图像采集和数据处理技术,全国独家将信息熵应用于对终端应用的数字体验监控,把终端应用运行时每一帧画面的信息量作为评价视觉体验的关键指标,并且,结合自主研发的自动化测试框架、强大可靠的RPA技术、行业领先的数据采集能力和遍布全球的真实手机设备云,无需对目标应用嵌入SDK等探针,只需通过点击、滑动等远程操作,即可从真实用户视角快速捕获移动应用运行过程中的视觉体验、交互体验、网络请求、应用状态等数字体验水平和应用性能瓶颈,从而帮助企业预先感知终端应用数字体验,对比分析竞品优劣,提前预警应用性能故障,快速复现定位问题根因,建立起可观测、可度量的数字体验管理体系。
作者:博睿数据产品经理-王力倬